It is possible to associate an icon to all the resources with the URI starting with a particular substring:
1) Click on the "icons" tab on the left of the welkin interface
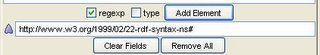
2) Type the substring
3) Check the "regexp" checkbox
4) Click on the "Add Element" button

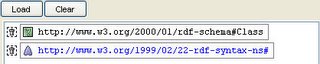
The substring of the new element will be displayed in blue (the "type" element will be in black).

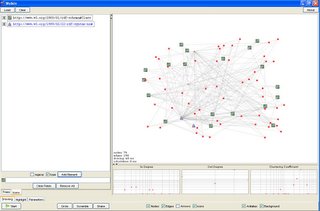
The final result:

No comments:
Post a Comment